No products in the cart.
Kiến thức tổng hợp
Tải Theme Flatsome v3.15 – v3.18 miễn phí đã kích hoạt bản quyền
Theme Flatsome là gì?
Flatsome là theme bán hàng phổ biến nhất cho Woocommerce hiện nay với khả năng tùy biến cao và rất dễ sử dụng kể cả với người mới tìm hiểu về WordPress. Theo thống kê tổng hợp tới tháng 03/2024, kiểu themes này đã bán được 234.978 key bản quyền – Luôn đứng top các danh sách theme bán chạy tại Themeforest. Cùng với đó, còn có một số lượng website sử dụng trái phép (phiên bản nulled) không có thống kê, với điều này thì việc sử dụng ThemeFlatsome phải gấp hàng chục lần con số trên.
Với ThemeFlastsome, ngoài mục đích chính là thiết kế website bán hàng với Woocommerce. Thì bạn cũng có thể tùy chỉnh Themes Flatsome để thiết kế trang web khác. Ví dụ như: Web giới thiệu doanh nghiệp, blog cá nhân, trang tin tức,… Tất cả đều được tối ưu để mang lại trải nghiệm người dùng tốt nhất. Bài viết này sẽ hướng dẫn cũng như cập nhật thông tin tải theme Flatsome tới bạn.

Ưu điểm của Flatsome Theme
Với những bạn đã có kinh nghiệm về WordPress hoặc đã dùng quá quen Flatsome rồi thì có thể bỏ qua phần này nhé. Phần này sẽ là phần tóm lược lại những ý chính khi sử dụng theme Flatsome:
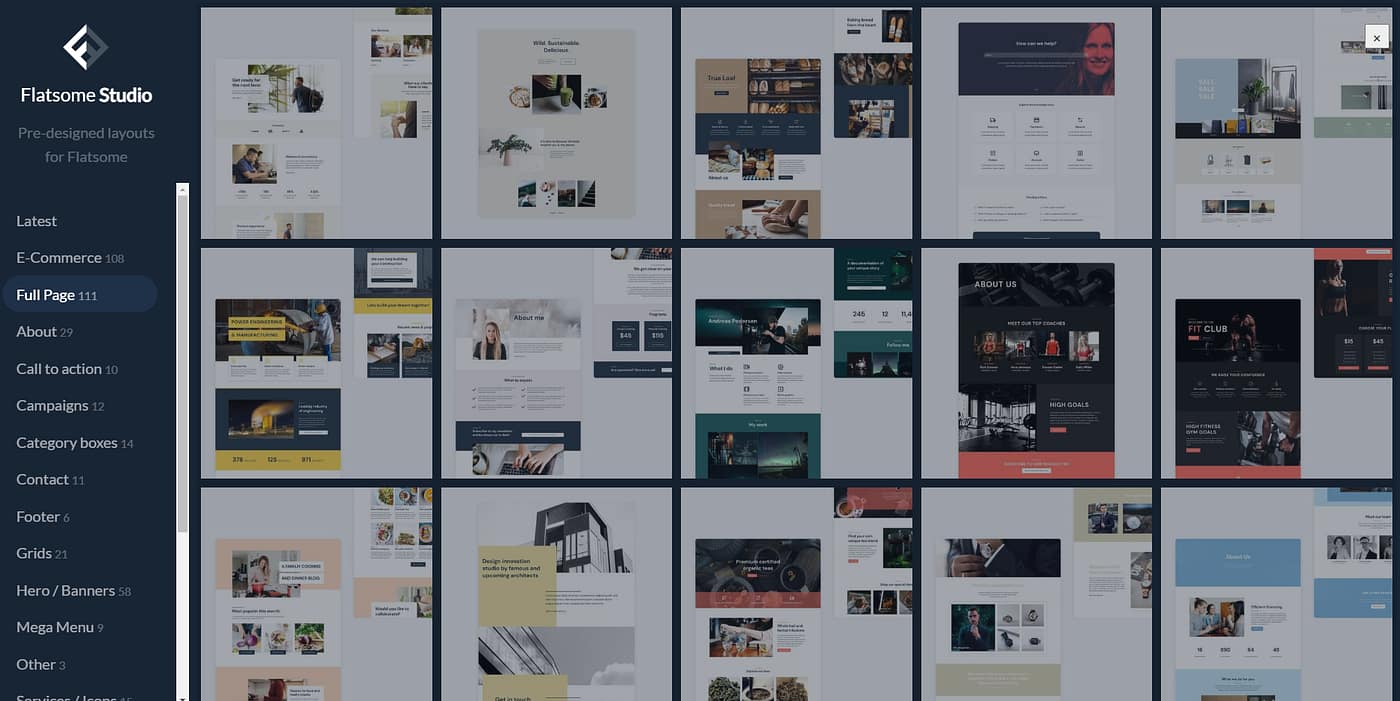
- Nhà phát triển UX Themes xây dựng sẵn một thư viện giao diện mẫu Flatsome Studio với hàng trăm template trình bày Sản phẩm, Danh mục, Bài viết, Mega Menu, Banners, Sliders, Contact Form, Testimonials, Logo đối tác, Footer. Nhìn chung là gần như đầy đủ mọi thứ cho một website bình thường. Chỉ cần 1 click chuột import là bạn có ngay một bản sao (giống y hệt) của demo trên web của mình.
- Việc tùy chỉnh bố cục, nội dung các thành phần trên website (bao gồm cả header và footer) trở nên cực kỳ dễ dàng với UX Builder – công cụ trình bày nội dung trực quan hỗ trợ kéo, thả với các layout được lập trình sẵn trong theme. Bạn không biết code vẫn có thể tạo ra một trang web hoàn toàn responsive.
- Code được tối ưu tốt cho seo, có sẵn lazy load ảnh, preload trang, tốc độ tải cực nhanh.
- Tích hợp sẵn để tương thích với 2 plugin seo tốt nhất hiện nay là Yoast SEO và Rank Math.
- Trên trang chủ UX Themes có hướng dẫn sử dụng cực kỳ chi tiết. Ngoài ra, cộng đồng người dùng theme Flatsome ở Việt Nam rất đông đảo, có nhiều blog chia sẻ các đoạn code dùng riêng cho Flatsome vô cùng tiện ích.
- Chỉ cần biết cơ bản về HTML và CSS thì bạn có thể tinh chỉnh gần như là mọi thứ về giao diện.
Nói chung để biết theme bán hàng này tuyệt vời như thế nào thì tốt nhất bạn tự tải về cài đặt rồi trải nghiệm. Hoặc bạn có thể tham khảo một số mẫu website làm từ Flatsome sau đây:
Báo cáo của BuiltWith (ngày 2/2024) cho thấy họ đã thống kê được khoảng 1.267.513 trang web từng sử dụng Flatsome Theme và hiện tại vẫn còn 599.088 trang web đang hoạt động. Trong đó có khoảng 74.892 website đặt máy chủ tại Việt Nam. Đây là theme wordpress được sử dụng nhiều nhất tại Việt Nam hiện nay.
Tải Theme Flatsome mới nhất
Kể từ thời điểm ra mắt lần đầu tiên năm 2013 cho đến nay, theme này đã trải qua hàng trăm lần cập nhật lớn nhỏ khác nhau nên để không bị mất các thay đổi sau mỗi lần cập nhật lên phiên bản mới thì các bạn nên tạo child-theme để sử dụng.
Nhà phát triển đã cho ra mắt phiên bản Flatsome v3.18.0 ngày 08/11/2023 có thể coi là Big Update với hàng loạt tính năng mới, đồng thời vẫn tập trung vào cải thiện hiệu suất. Nổi bật nhất là chính năng phân trang cho bài viết (Blog Posts) có thêm tùy chọn AJAX. Điều mà trước đây anh em phải tự code thêm js làm giảm tốc độ của website. Và tính năng lấy mã màu nhanh trong Block Editor.
Phiên bản Flatsome v3.18.7 là bản cập nhật, sửa lỗi giúp theme này ngày càng trở nên hoàn hảo hơn trong mắt người dùng.
Lưu ý rằng:
Bản cập nhật mới này yêu cầu bạn đang sử dụng WordPress phiên bản từ 5.9.0 trở lên và WooCommerce cũng phải từ phiên bản 4.7.0 trở lên. Tốt nhất là bạn nên duy trì thường xuyên cập nhật WordPress và WooCommerce lên các phiên bản mới nhất để tăng hiệu suất và bảo mật cho website.
Công cụ Eyedropper chỉ hoạt động với giao thức https hoặc trên localhost, có hỗ trợ cho trình duyệt Chrome và Edge.
Nếu bạn chỉnh sửa nội dung bằng UX Builder thì nó cũng cần nhiều RAM với CPU hơn, nói chung là chậm hơn so với trước đây. Nhưng điều này chỉ ảnh hưởng đến quản trị viên website còn bên ngoài frontend hiệu suất website vẫn tốt, khách hàng load web nhanh như một cơn gió.
Lưu ý khi tải theme flatsome & cập nhật lên 3.18.5
Đây là lời khuyên của mình dành cho các bạn không nắm quá nhiều kĩ thuật về code, ít nhất là đọc hiểu lỗi khi debug. Nếu website của bạn xây dựng từ các phiên bản Flatsome cũ hơn (từ 3.15.7 trở xuống) thì lưu ý nhé.
Bởi vì từ bản update 3.16.0 (ngày 15/09/2022) của Flatsome thay đổi rất nhiều core + template, chính vì vậy nếu như các bạn cảm thấy website mình cần phải update lên 3.16 để sử dụng các tiện ích mở rộng của Flatsome thì hãy update. Còn không thì mình khuyên đừng update, hoặc thuê 1 bạn kỹ thuật vào fix các lỗi từ template.
Vừa rồi mình thử update lên flatsome bản 3.16 thì 1 số shortcode mình viết mới (dựa trên core của flatsome) đã không chạy và báo lỗi. Mình đã vào file core đọc và update lại cho shortcode của mình.
Thấy cải tiến của nó có nhiều cái lợi nhưng vẫn có kha khá cái bất cập. Đáng ra thì nó nên làm theo dạng extension, nhưng không, nó thay core luôn.
Các bạn trước đây đã từng custom template của nó thì đừng hoang mang khi update nhé, hãy vào core đọc và tra cứu xem những thay đổi trong template (Hoặc đơn giản hơn là bật debug lên xem) rồi thay bằng core mới là được.
Thời gian gần đây hàng loạt website dùng theme Flatsome bị lỗi font chữ, và tất cả có đặc điểm chung là dùng Google Fonts. Nên phiên bản Flatsome 3.18.6 mới được cập nhật này chủ yếu sửa lỗi font từ Google các bạn nhé.
Sau khi update hãy: Clear all cache, vào lại Flatsome > Theme Options > Style > Typography tắt bỏ Google CDN đi nếu muốn dùng local. Rồi lưu lại là được nhé. Nếu vẫn không được thì hãy vào wp-content/fonts/ xoá folder font của bạn đi để flatsome tải font mới về
Hướng dẫn cài đặt Theme Flatsome dễ nhất
Ban đầu mình nghĩ nếu các bạn đã biết đến theme này thì gần như 100% sẽ biết cách cài đặt và sử dụng như thế nào rồi, nên mình không viết thêm phần hướng dẫn nữa. Nhưng thật bất ngờ là vẫn có một số bạn liên hệ hỏi mình tại sao không cài được, cài bị lỗi,…
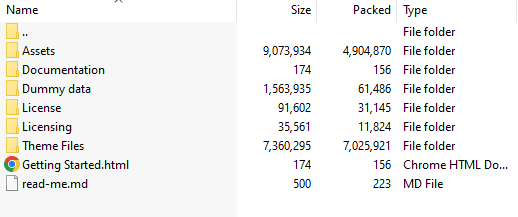
File theme mình chia sẻ trong bài viết này là bản gốc tải về từ ThemeForest. Khi các bạn tải về thì phải giải nén ra vì bên trong nó có nhiều thư mục con nữa:

Bên trong thư mục Assets là các thư mục chứa Fonts, icons, mẫu thiết kế logo, banner,…
Documentation: Hướng dẫn cài đặt và tùy chỉnh theme Flatsome.
Dummy data: Dữ liệu mẫu.
Thư mục Theme Files là nơi chứa file cài đặt các bạn nhé. Bên trong nó sẽ có 2 file nén ở định dạng ZIP có tên như sau:
flatsome-3.18.5.zip
Các bạn dùng file này để cài đặt và cập nhật theme Flatsome của web. Hiện tại phiên bản mới nhất là 3.18.5 nên file nó sẽ có tên như vậy, tương lai nhà phát triển cập nhật các phiên bản mới hơn thì nó sẽ có tên flatsome-3.18.7.zip, flatsome-3.18.8.zip, flatsome-3.18.9.zip,… kiểu như vậy đó các bạn.
Với các bạn cài web mới thì cứ dùng file này để cài theme như bình thường.
Với các website đang chạy mà muốn cập nhật lên dùng phiên bản Flatsome mới nhất, thì các bạn chỉ cần giải nén file này ra sẽ được thư mục tên là flatsome (code trong này là phiên bản mới nhất). Sau đó upload tất cả code này lên ghi đè vào thư mục theme đang dùng là được.
Tải về themes 3.18.5 tại đây >> Download themes Flatsome 3.18.5
flatsome-child.zip
Đây là file để cài đặt theme con. Nó sẽ kế thừa toàn bộ các đặc điểm, chức năng của theme cha (Parent Theme) và mình cũng khuyên các bạn nên dùng child-theme để khi cập nhật theme không bị mất đi các chỉnh sửa trước đó.
Nếu là lần đầu tiên cài đặt web thì dùng file này để cài đặt theme con thủ công. Tuy nhiên các bạn cũng có thể bỏ qua vì trong trình hướng dẫn cài đặt Flatsome (Setup Wizard) thì bạn cũng có thể tự động tạo ra child-theme.
Nếu web bạn đang hoạt động và chỉ muốn cập nhật Flatsome theme lên phiên bản mới nhất thì không cần quan tâm đến file này. Chỉ khi Flatsome có những lần nâng cấp lớn, sửa đổi core, mà trong child-theme các bạn có dùng các code cũ thì mới phải sửa lại code cũ cho phù hợp.
Các file chia sẻ theme Flatsome trên mạng có an toàn không?
Thực tế nếu các bạn tải theme Flatsome từ các nguồn không đủ uy tín đều có khả năng dính shell vì bộ mã nguồn của theme có tới gần 2000 files nên rất khó để biết kẻ xấu có chèn mã độc hay không. Giải pháp duy nhất chúng ta có thể làm là hạn chế nguy cơ bị dính mã độc bằng cách kiểm tra cẩn thận trước khi sử dụng bằng cách quét mã độc bằng virustotal và plugin Wordfence.
Hướng dẫn kích hoạt bản quyền khi tải Theme Flatsome với code
File theme Flatsome mình chia sẻ ở đây là mua chung từ một thương hiệu cung cấp giải pháp marketing uy tìn. Mình đã sử dụng và chia sẻ nhiều năm nay chưa bao giờ có sự cố gì nên các bạn có thể hoàn toàn yên tâm sử dụng.
Ngoài ra, có thể trong file functions.php của theme đã được chèn thêm 1 đoạn code lách bản quyền như sau:
update_option( get_template() . '_wup_purchase_code', 'ZqihUGpp-MjNr-oKco-hRit-PbJXLeLwwAqW' );
update_option( get_template() . '_wup_supported_until', '31.08.2077' );
update_option( get_template() . '_wup_buyer', 'Licensed' );
update_option( get_template() . '_wup_sold_at', time() );
delete_option( get_template() . '_wup_errors', '' );
delete_option( 'flatsome_wupdates', '');Nếu bạn thấy chưa có thì có thể tự chèn thêm code này vào để kích hoạt bản quyền theme Flatsome nhé.
Sau khi cài đặt và tùy chỉnh mọi thứ trên website thì các bạn có thể xóa đoạn code này khỏi file functions.php để tối ưu hơn tốc độ cho trang web. Bởi vì Flatsome sử dụng API để kiểm tra License key định kỳ theo cronjob. Khi đặt mã này trong functions.php thì khi bất kỳ một tương tác nào đến website là nó sẽ liên tục cập nhật vào database.
Tất nhiên nếu xoá code này đi thì theme sẽ trở thành chưa được kích hoạt. Bạn sẽ nhìn thấy thông báo yêu cầu license key hiển thị trong trang quản trị. Và tính năng Flatsome Studio sẽ không dùng được nên bạn không thể import demo mới. Lúc nào cần thì lại sửa file functions.php và thêm lại đoạn code trên để kích hoạt theme thì sẽ dùng được Flatsome Studio như bình thường.
Tải Theme Flatsome phiên bản cũ v3.15
Phiên bản cũ hơn: flatsome-v3.15.7.zip (bản này khá ổn định, nếu đang dùng tốt các bạn không cần thiết phải nâng cấp lên phiên bản mới nhất đâu)
Đây là bản đã kích hoạt sẵn bản quyền rồi nên bạn chỉ việc tải về và dùng thôi.
Lời kết
Ngày nay để thiết kế một website giới thiệu, website thương mại điện tử bán hàng không có khó khăn với bạn khi biết về WordPress & sự có mặt của Theme Flatsome. Ngay cả khi bạn không cần là một người biết lập trình cũng đã có thể tạo cho mình một Theme Flatsome để tiến hành việc kinh doanh của mình.

Tham khảo thêm các nội dung khác: https://lamphuc.com/tin-tuc/
Tương tác với kênh Youtube của mình: https://www.youtube.com/@lamphucmmo
Trang cá nhân: https://www.facebook.com/lamphucmmo/
Tương tác kênh TikTok: https://www.tiktok.com/@lamphucmarketing

