No products in the cart.
Thiết kế Website, Wordpress
Thêm code RSS Feed Images trên WordPress
RSS Feed của website WordPress đang chỉ có chữ và quá nhàm chán? Hãy thêm ảnh đại diện cho mỗi bài viết theo hướng dẫn sửa code sau để có RSS Feed Images của Code Tốt.
RSS Feed WordPress là gì?
RSS Feed là gì? Blog của bạn Lại Văn Đức có giải thích khá đầy đủ:
RSS là chữ viết tắt của cụm từ Really Simple Syndication. Đây là một định dạng nội dung được cung cấp trên môi trường website (thường hay dùng ở các trang tin tức, hoặc blog) với định dạng XML. Tính năng RSS feed chủ yếu cho phép người dùng muốn theo dõi các nội dung mới trên website hoặc một mục nào đó một cách nhanh nhất, hoàn toàn tự động dựa vào một số dịch vụ online hoặc phần mềm chuyên dụng để đọc các tin qua RSS feed.
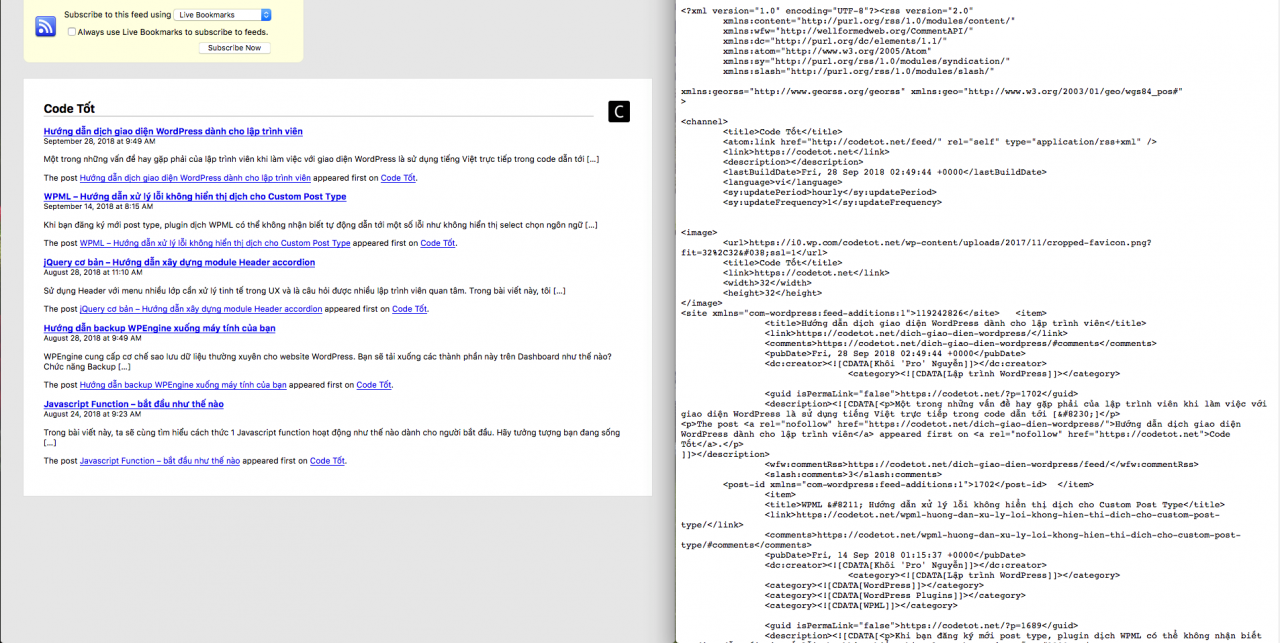
Bạn muốn xem hiển thị RSS Feed như thế nào thì nên sử dụng trình duyệt Firefox nhé. Dùng Chrome thì chỉ toàn thấy code thôi. Ví dụ như trong hình, bên trái là của Firefox và bên phải là của Chrome.
Bạn có thể test bằng đường dẫn Code Tốt RSS Feed nhé.

Tại sao cần làm cho RSS Feed Images?
Tương tự như trình duyệt biên dịch web, có nhiều phần mềm và ứng dụng được phát triển để biên dịch RSS Feed giúp người dùng tra cứu tin bài mới nhất thuận lợi. Việc thêm ảnh RSS Feed Images sẽ giúp hiển thị bài viết của bạn trên các công cụ này trực quan và giúp tăng tỷ lệ quan tâm hơn nhiều so với nội dung chữ đơn thuần.
Cách thêm ảnh vào trong RSS Feed của WordPress
Mình sẽ hướng dẫn cách RSS Feed Images, ta sẽ bắt tay vào code vài dòng để phần RSS Feed của mình hiện ra nhé. Bạn hãy mở file functions.php lên và nhập code sau:
function add_thumbnail_to_rss_feed() {
global $post;
$output = '';
if ( has_post_thumbnail( $post->ID ) ) {
$thumbnail_ID = get_post_thumbnail_id( $post->ID );
$thumbnail = wp_get_attachment_image_src( $thumbnail_ID, 'medium' );
$output .= '<media:content xmlns:media="http://search.yahoo.com/mrss/" medium="image" type="image/jpeg"';
$output .= ' url="'. $thumbnail[0] .'"';
$output .= ' width="'. $thumbnail[1] .'"';
$output .= ' height="'. $thumbnail[2] .'"';
$output .= ' />';
}
echo $output;
}Sau đó, bạn cần gọi filter như sau để nó hoạt động, cũng trong file functions.php và ngay bên dưới dòng code vừa xong:
add_action('rss2_item', 'add_thumbnail_to_rss_feed');Sau đó, hãy mở RSS Feed của bạn trên Firefox và quan sát kết quả nhé. Đây là ví dụ của mình trước và sau khi thực hiện:

Cách kiểm tra RSS Feed của bạn có hợp lệ hay không
Cách 1: Bạn mở trên trình duyệt Firefox.
Cách 2: bạn truy cập Validator W3 và nhập liên kết RSS Feed của bạn vào. Thường các website WordPress thì RSS Feed ví dụ sẽ là https://codetot.net/feed/
Nguồn: Sưu tầm từ codetot.net
Tham khảo thêm các nội dung khác: https://lamphuc.com/tin-tuc/
Tương tác với kênh Youtube của mình: https://www.youtube.com/@lamphucmmo
Trang cá nhân: https://www.facebook.com/lamphucmmo/
Tương tác kênh TikTok: https://www.tiktok.com/@lamphucmarketing

